
所属分类:素材设计来访估算:478
收录日期:2023-12-19 10:15:25
源站网址:ui-buttons.****.app进入网站

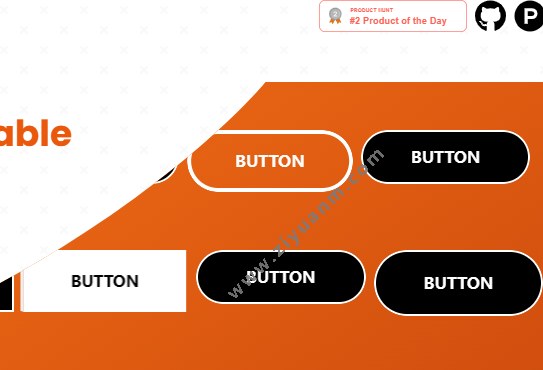
这些效果是许多网页开发者追求的CSS动画效果。那么,如何实现出色的按钮效果,让用户眼前一亮呢?今天,我将分享一个CSS动画按钮库,为前端开发人员提供独特的动画按钮选择。
在网页设计中,交互元素的动画效果对于用户体验至关重要。优雅、流畅的按钮动画可以增加用户对网站的互动感,并提升整体用户体验。CSS动画是实现这一目标的一种强大工具。通过CSS动画,开发者可以为按钮添加各种吸引人的效果,例如过渡、旋转、缩放、淡入淡出等。
为了帮助前端开发者实现惊艳的按钮效果,我们推荐使用一个专业的CSS动画按钮库。这个库提供了丰富多样的按钮动画效果,让开发者可以轻松地为网页添加引人注目的交互元素。不仅如此,这个库还提供了丰富的定制选项,可以根据具体需求调整按钮的样式、动画速度和触发方式。
通过这个CSS动画按钮库,开发者可以轻松实现各种不同类型的按钮效果,例如悬停时的微妙变化、点击时的动感反馈以及离开时的平滑过渡。这些效果不仅能够吸引用户的注意,还可以增强用户与网站的互动感。
此外,这个库还提供了详细的文档和示例代码,让开发者可以快速上手,了解如何使用这些按钮效果,并将它们应用到自己的项目中。无论是新手还是经验丰富的开发者,都可以从中受益,为自己的网页添加令人惊艳的按钮动画效果。
总之,通过这个CSS动画按钮库,前端开发者可以为自己的网页添加丰富多彩、引人注目的按钮效果,提升用户体验,增加网站的吸引力。这个库的使用简单而灵活,是实现出色按钮效果的理想选择。希望这个分享能够为前端开发人员带来新的灵感和工作效率的提升。
特别声明
本站提供的UI Buttons官网链接地址,源自互联网,在收录时,该网页上的内容,都属于合规合法,因为网址导航的特殊性,收录的网站域名会有过期、删除、重新注册等情况,资源猫网不声明也不保证该链接的正确性和可靠性,请仔细考虑清楚后,再进行访问,如有风险自行承担。
大作设计网是专为设计师度身定制的设计灵感搜索引擎,聚合全球知名设计网站。目前在库21.2亿创意灵感、设计素材、摄影大图。保持每
发布时间:10-26
随着 Figma 设计工具的主流化,逐渐成为了各大互联网公司的主力设计软件,那么 Figma 有一个让设计师称赞的功能,那就是 Figma 组件库,
发布时间:01-03
WebFontFree是一个专注于提供免费网络字体资源的在线平台,致力于为设计师、开发者和创意工作者提供高质量、可商用的字体下载服务
发布时间:01-26
LobeHub Icons是由 LobeHub 团队维护的一个开源图标库,专门收录和提供 AI 与 LLM(大型语言模型)相关品牌的 SVG Logo 和 Icon 集合。
发布时间:01-26
Fugue是一个免费的免版税音乐素材库,内容比较丰富。根据不同主题、流派和心情分类,用户可直接在线预览收听,并且无需登录就可以直接
发布时间:03-10