 WhatFont 识别网页字体
WhatFont 识别网页字体
识别网页字体的最简单方法。
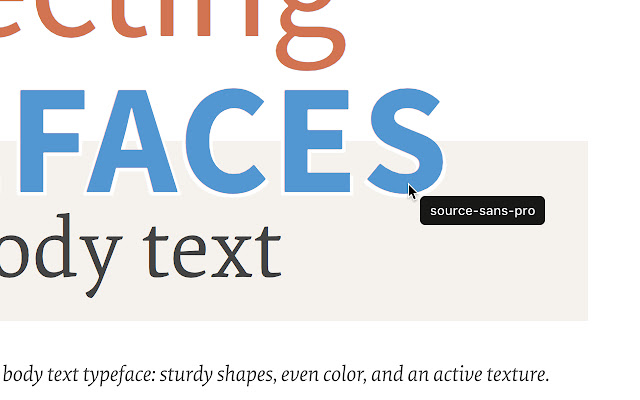
找出网页中使用的字体的最简单方法是什么? Firebug 和 Webkit Inspector 对开发人员来说非常容易使用。然而,对于其他人来说,这应该不是必要的。使用此扩展程序,您只需将鼠标悬停在 Web 字体上即可检查它们。就是这样简单而优雅。
它还检测用于提供 Web 字体的服务。支持 Typekit 和 Google Font API。
由 Wired WebMonkey、Lifehacker 和 SwissMiss 推荐。
——————————————————————————————
历史:
• 2.1.0
- Siddharth Mate 带来的全新设计
• 2.0.3
- 视网膜工具栏图标
• 2.0.2
- 修复按钮样式的选项页面
• 2.0.1
- 使用本机屏幕截图
• 2.0
- 改进共享
• 1.7
- 为 FontDeck 添加了字体服务检测(感谢 Mark Perkins)
- 改进的字体检测算法
- 提高整体性能
• 1.6.1
- 为文本添加颜色检测
• 1.6
- 添加了推文按钮,可通过 Twitter 即时分享
- 改进样式重置
• 1.5
- 整体改版
• 1.4.4
- 支持深色主题的浅色图标
• 1.4.3
- 修复了与 Typekit 服务检测相关的错误
• 1.4.2
- 减少加载时间
- 支持HTTPS协议
• 1.4.1
- 修复了样式表错误
• 1.4
- 重组的源代码
- 支持 Typekit 和 Google Font API 的字体服务检测
- 修复了工具栏按钮错误。第二次点击现在是“退出WhatFont”
特别声明
本网页并非“WhatFont 识别网页字体”chrome扩展插件官网,页面内容是由【资源猫】编录于互联网,为广大网友下载查找插件提供便捷;【资源猫】与“WhatFont 识别网页字体”无任何关系。